Hi everyone!
最近は、色んな実装をしてみてはエラーを出し、心が折れ、エラーを出し、心が折れ、、
を繰り返しております。笑
なんねもうわからん!やめたい!って思うこと、めちゃくちゃあるんですけど、その後に
”うおおおおわかっちゃった〜!”とか思う瞬間があると、やめられないですねw
さてと。
JavaScriptのAjaxを最近少し触りました。
なんとなく思ってることメモみたいに書いていきます。
postsコントローラーのcreate アクション
ここで json を定義することで、memo.jsで後から使うことができるんですよね?ね?
*本当はここはRubyでredirect_to action: :index => index actionに戻る記述をしてた。
次はこれ
はい?XHR?なぁにぃ〜〜ってもや、もや。もや。
ですが尊敬する方から"console.log使ってね"と言われ、使うとあら不思議、こういうことなのかぁ〜!と納得できました。
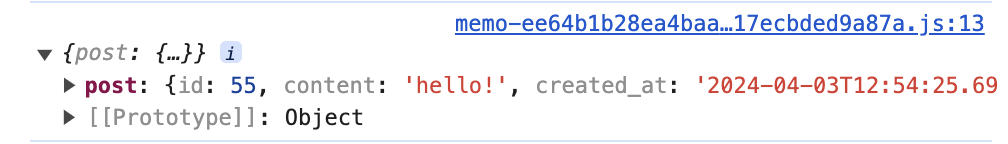
例えば:
としてみましょう。
するとconsole でXHRの内容がわかります。

ここで私は気づきました。
あ、これpostsテーブルの中身やーん!と。
そうですそうです。あんま難しく考えんと、XHR、うんうんAjax使うときに持ってくるものなんだな〜テーブルの中身やな〜くらいで、覚えとけば、後からわからなくなった時、どこを調べれば良いかわかりますよね。って話です。
とても支離滅裂ですが、これだけ書いておきたかった。。w
では、goodnight!